A popular website design element that often comes up in discussions is the website slider carousel or slider for short. While this feature may seem appealing at first, at Emphasis.LA, we recommend that most websites avoid using slider carousels due to various reasons. When we create web designs we usually avoid adding sliders in the design. But our customers often request them. We try to dissuade them when possible but we will use them if the client insists. There are some instances where using a slider does make sense.
Understanding Slider Carousels
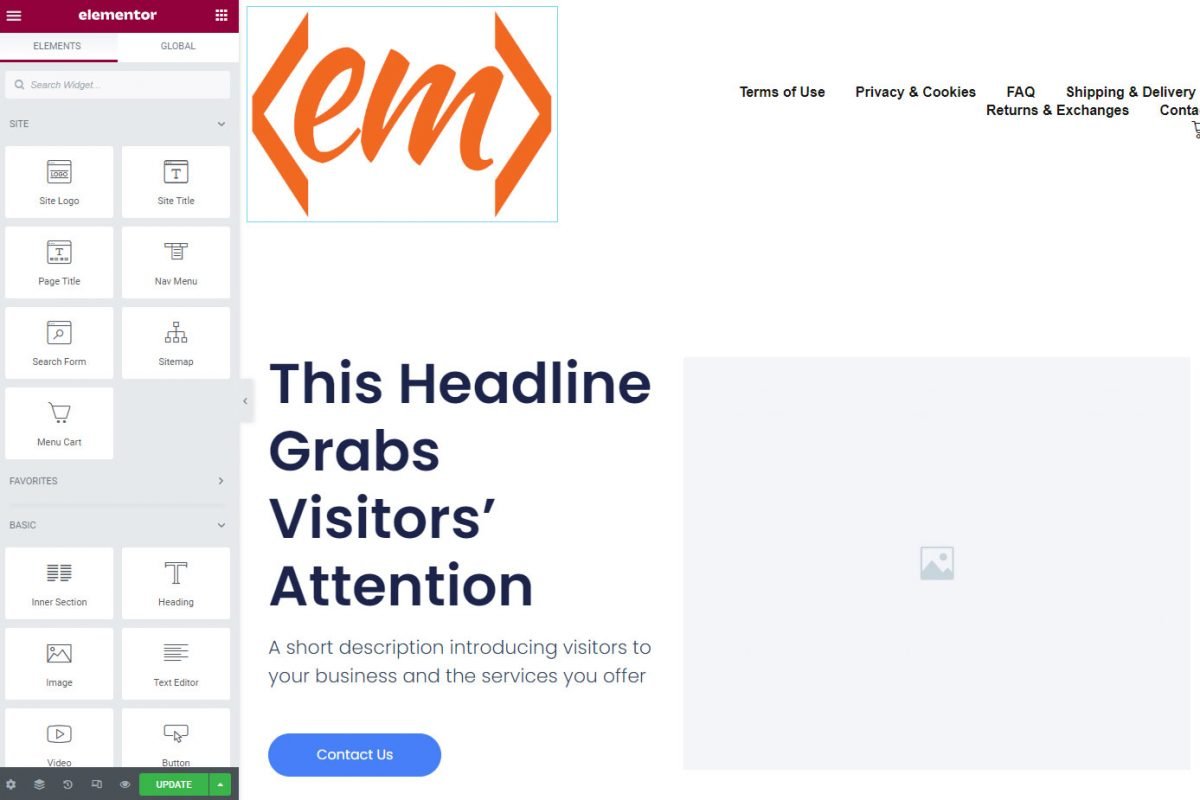
Before we delve into the reasons why we advise against the use of slider carousels, let’s clarify what they are. A slider carousel is a web design component that typically showcases a series of images or content slides, in a rotating fashion – one after another, often with an automatic transition or navigation buttons to cycle through the slides manually. It’s often implemented on the homepage or landing page of a website to highlight different products, promotions, or featured content.
Why EmphasisLA Recommends Avoiding Sliders
Limited Attention Span
In today’s fast-paced digital world, users have increasingly short attention spans. Studies have shown that website visitors often make snap judgments within seconds, and if they don’t immediately find what they’re looking for, they’re likely to leave the site. Slider carousels can be distracting and may fail to convey essential information within this brief window of attention.
A 2021 Microsoft study found that you only have about 8 seconds to capture someone’s attention before they lose interest. If your slides transition every 5-6 seconds, that means people might only see the first two slides before moving on.
Low Engagement and Conversion Rates
Despite the initial appeal of slider carousels, research suggests that they suffer from low engagement rates. In fact, the first slide of a carousel receives the majority of attention, with subsequent slides being overlooked or ignored. A Notre Dame University study found, only 1% of users interacted with slides beyond the first one. This lack of engagement can lead to reduced conversion rates, as crucial messages or calls to action often appear on ignored slides.
Accessibility Challenges
Web accessibility is a critical consideration for any website owner. Slider carousels can present significant accessibility issues, especially for users with visual impairments or cognitive disabilities. Screen readers may struggle to convey the changing content, while users who require additional time to process information may find themselves overwhelmed or frustrated by the constant movement. Other users who have to use keyboard navigation may get stuck in the slider. They may have to use the tab key excessively before they are able to consume the other content on the page.
Performance Concerns
Slider carousels can impact the performance and loading times of a website. Each slide typically contains images or multimedia content, increasing the overall page size. In order for the slider to slide through the images, the page will need to use a lot of JavaScript code to make it work. A page with a lot of images and code will potentially cause slower load times. In today’s era of instant gratification, where users expect websites to load quickly, a slow-loading page can lead to a high bounce rate and a negative user experience.
Need a second opinion? Here’s a website that poses the question “Should I use a carousel?”
When Slider Carousels Can Be Useful
While we generally advise against using slider carousels, there are certain scenarios where they may still be suitable. Ecommerce websites, for instance, can leverage slider carousels to showcase a variety of products or highlight specific promotions. In these cases, it’s crucial to follow best practices to mitigate the drawbacks mentioned earlier. Limiting the number of slides, optimizing images for fast loading, and ensuring that important information is displayed prominently are some ways to make slider carousels more effective.
Addressing Accessibility and Performance Issues
To overcome the accessibility challenges posed by slider carousels, it’s crucial to provide alternative options for users who may struggle to interact with them. This can include offering navigation controls to pause, rewind, or skip slides, as well as providing textual alternatives or summaries of the content. Furthermore, optimizing the website’s performance by compressing images, minimizing scripts, and utilizing lazy loading techniques can help reduce the negative impact on loading times.
Conclusion
While slider carousels may seem visually appealing and offer the potential for displaying multiple pieces of content, we recommend that most websites avoid using them. The limited attention span of users, low engagement rates, accessibility challenges, and potential performance issues make slider carousels a risky choice. However, in certain cases, such as ecommerce websites, slider carousels can still be utilized if implemented thoughtfully and optimized for accessibility and performance. Ultimately, the goal should always be to create a user-friendly and inclusive website experience that effectively communicates your message and drives conversions.
Need help creating a website that is optimized for performance and user experience.
We’re happy to help.